Maquetación Responsive ⭐ En este post damos las claves para lograr una buena adaptación a dispositivos móviles ✅.
Que el ordenador está pasando por sus horas más bajas es algo que cada día que pasa tenemos más presente. La venta de dispositivos móviles ha adelantado por la derecha a la de ordenadores, tanto de sobremesa como portátiles.
¿Quién necesita un ordenador cuando desde su Teléfono o desde su Tablet puede acceder a internet, estar en contacto con sus amigos, comprar la ropa que más le gusta e incluso ver sus series preferidas?
El desgaste de este gigante está obligando a cambiar la forma que tenemos de entender y realizar el diseño web a gran escala, tanto que ya hay vertientes de diseño que empiezan desde el dispositivo móvil para acabar diseñado finalmente la versión de escritorio, y no al revés como estamos acostumbrados.
Frente a este cambio, cualquier web actual o futura publicación, necesita tener una buena adaptación a versión móvil, ya que de lo contrario, está perdiendo una parte muy importante de las visitas potenciales que su web puede recibir: el 36,9% de accesos a la web desde España se realizan a través del móvil, convirtiéndose así en el principal método de conexión a internet en nuestro país.
Así pues, si tienes una web, es más que recomendable que tengas un buen diseño responsive.

¿Cómo saber si tu web está adaptada a los distintos dispositivos móviles?
Entonces, si es tan importante… ¿Cómo compruebo si mi web está adaptada a los tiempos que corren?
Hay varias maneras de comprobar si tu web tiene una buena maquetación responsive, sin necesidad de utilizar aplicaciones de terceros en tu ordenador, y aquí te expondremos tres de las más sencillas:
Mozilla Firefox Tool
Desde el menú de navegación en este buscador, haz clic en la opción “desarrollador web”, y seguidamente en “vista de diseño adaptable”.
La página que tengas abierta se mostrará sobre un fondo vacío, y en el margen superior izquierdo podrás ir comprobando la visualización de la misma en diferentes tamaños de pantalla.

Demonstrating Responsive Design
Desde este enlace, podrás acceder a una web donde, introduciendo la url de la página deseada en el buscador que tienen arriba a la derecha, aparecerá dicha web dentro de cada tamaño de pantalla diferente: versión móvil, Tablet u ordenador.
Dispone de menos tamaños para visualizar tu web que la herramienta de Mozilla, pero introduce la posibilidad de ver la web en modo horizontal, método muy utilizado por ejemplo por los usuarios de tablets.

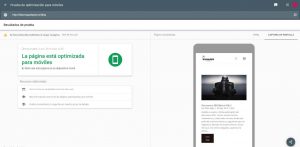
Google Search Console
Por último, presentamos la herramienta de google, que sin ser tan visual como las anteriores, te permite recibir los datos necesarios para saber qué cambios necesita tu web para ser responsive, mostrándote además a la derecha una captura de pantalla de cómo se ve en dispositivo móvil y el código html de la misma.

Maquetación Responsive: claves para que una web sea responsive
Si has realizado alguno de estos test, y has visto que tu web no se adapta como debería, no te preocupes, aquí te dejamos algunas de las claves para que la experiencia de usuario sea la más óptima posible:
Procura tener un diseño modular
En pocas palabras, si tu web está bien organizada en bloques de texto e imágenes, será más sencillo readaptar esos bloques al tamaño de pantallas más pequeñas.
Intenta que la sencillez y utilidad primen sobre la apariencia
Tener una web atractiva visualmente es lo que se supone que todos deberíamos hacer, sin embargo, si la apariencia entra en conflicto con la experiencia de usuario, debe primar la segunda.
Si tu web tarda mucho en cargar completamente todo el contenido, la tasa de rebote (sesiones en las que el usuario ha abandonado tu sitio en la página de entrada sin interactuar con ella) será excesivamente alta, y perderás gran parte de las visitas y/o beneficios que obtendrás con tu sitio web.
Para evitar esto, no debes cargar tu web de información innecesaria, eliminando u ocultando ciertos bloques de la versión de escritorio en las versiones de dispositivos móviles, como por ejemplo vídeos que no estén optimizados.
Pero ojo, hay que mantener un delicado equilibrio: las imágenes en bloques grandes suelen ser más atractivas en versiones mobile, el texto justo y un buen juego de colores e imágenes es lo que más invita al navegante a quedarse en tu sitio web.
Aprende a usar (muy bien) las Media Queries
Las Media Queries son las reglas css que permiten adaptar tu sitio web a diferentes anchos de pantalla, comprobando la resolución de la misma y aplicando reglas diferentes para cada una de ellas, optimizando los tamaños, colocación, apariencia…de los distintos bloques de tu web.
La mayoría de frameworks actuales ya las implementan de por sí, como por ejemplo el tan conocido Bootstrap, y en torno al 90% de temas de wordpress son responsivos también, los cuales, además, son la alternativa más usada a la hora de crear tu sitio web hoy en día por su sencillez y limpieza de código.
Como puedes comprobar, el Responsive Design está consolidado como una de las mayores prácticas de diseño web hoy en día, y está claro que ha venido para para quedarse.
Y tu web, ¿Es ya responsive?


