



¿Qué es la usabilidad web?
UX (user experience, en inglés) es un término que últimamente está muy en boga, la escuchamos y usamos continuamente en varias disciplinas como el diseño, el marketing digital o el diseño web. El motivo del uso continuado de este término tiene su por qué; el usuario ha pasado a estar en el centro de todas las estrategias ya sean de CRO, marketing o engagement.
Para que el usuario realizando el objetivo de nuestra estrategia, ya sea desde comprar en nuestra web hasta descargarse o usar nuestra app, es fundamental que sepa fácilmente que es lo próximo que tiene que hacer para finalizar una tarea. Esto es la usabilidad web, es decir, la posibilidad de crear un producto con facilidad.
En el UX entran más factores a parte de la usabilidad como que un producto tiene que ser útil, usable, encontrable, creíble, accesible, deseable haciendo que todo esto confluye en cómo es un producto de “valioso”.
El user experience o el user experience design es una disciplina relativamente nueva que no tiene unos estándares muy definidos ya que se trata de una combinación de ilimitadas variables que hacen de un diseño un buen o mal trabajo de usabilidad de una página web. Sin embargo, en las últimas 4 o 5 décadas se han desarrollado principios en libros, manuales y metodologías que marcan las directrices diarias de cualquier diseñador de experiencia. Se trata de ponerle nombre a cosas que se deducen de forma intuitiva y que son tanto sabidas como practicadas por otros diseñadores.
Usabilidad y experiencia de usuario web aplicadas a las leyes del ux
Se resumen en varios postulados, conocidos como las leyes del UX de las cuales rescataremos las 7 más importantes o usadas:
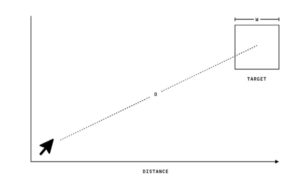
1.Ley de Fitts
El tiempo que se tarda en alcanzar un objetivo depende de la distancia a la que esté y el tamaño de ese objetivo.

Traducido a un lenguaje web esta ley nos viene a decir que cuanto más lejos del alcance del usuario esté un objeto, más tarde o difícil será que clice en él. Esta ley sirvió en el diseño UX/UI (diseño de la interfaz de usuario) para confirmar que los botones grandes son más clicables para el usuario que los pequeños.
 Esto hace efectivo en desktop pero sobre todo en móvil es donde tenemos que tener en cuenta que los elementos clicables deben de ser lo suficientemente grandes como para discernir qué son y poder seleccionarlos con los dedos. Además debe de haber un espacio relativamente amplio entre ellos y los elementos deben de estar en áreas de la interfaz donde sean fácilmente alcanzables, según esta ley, los movimientos rápidos y los objetivos pequeños dan como resultado mayores tasa de error. Aquellos elementos que no sean tan importantes deben de estar más alejados o no tan accesibles a la vista-tacto del usuario, manteniendo a una distancia más corta la tarea que queramos que el usuario haga o preste atención.
Esto hace efectivo en desktop pero sobre todo en móvil es donde tenemos que tener en cuenta que los elementos clicables deben de ser lo suficientemente grandes como para discernir qué son y poder seleccionarlos con los dedos. Además debe de haber un espacio relativamente amplio entre ellos y los elementos deben de estar en áreas de la interfaz donde sean fácilmente alcanzables, según esta ley, los movimientos rápidos y los objetivos pequeños dan como resultado mayores tasa de error. Aquellos elementos que no sean tan importantes deben de estar más alejados o no tan accesibles a la vista-tacto del usuario, manteniendo a una distancia más corta la tarea que queramos que el usuario haga o preste atención.
2. Ley de Jacob
Los usuarios pasan la mayor parte del tiempo en otras webs, prefieren que las webs funcionen de forma similar a otras que ya conocen. Existe un modelo mental de cómo son las interfaces, los botones o los elementos dentro de una web. Está bien ser original, cambiar y querer hacer las cosas diferentes pero hay diseños que pueden ser contraproducentes, haciendo perder de vista al usuario el propósito de la web o la conversión, es conveniente crear experiencias superiores basándonos en los modelos mentales existentes, donde los usuarios puedan centrarse en las tareas en lugar de aprender nuevos modelos.

Somos seres de costumbres, los usuarios van a transferir las expectativas que han construido alrededor de un tipo de productos a otros que parecen similares, es mejor conservarlos y mantener al usuario una versión familiar en interfaces dónde está acostumbrado a estar.
3.Ley de Hicks
El tiempo que se tarda en tomar una decisión se incrementa con el número y la complejidad de las opciones disponibles.
Esta ley vuelve a hacer referencia a que la simplicidad es útil en el diseño. El tener muchas opciones puede confundir al usuario y no dejarle claro que tiene que hacer ya que incrementará la carga cognitiva del funnel. Es recomendable romper los procesos largos o complejos en pantallas con menos opciones.

4.Ley de Miller
Una persona media puede tener solo 7 (o más menos dos arriba o abajo) elementos en su memoria funcional. Este dato es orientativo, todo diseño debe tener elementos justificados no coger el “7 como número mágico” para justificar limitaciones de diseño innecesarias.

Organizar el contenido en fragmentos pequeñas ayudan al usuario a procesar, comprender y memorizar fácilmente. Se debe huir de aglomeraciones de textos, apelotonar información o hacer diseños muy cargados de imágenes, textos o elementos varios.
El orden y la arquitectura de la información de un diseño web toman relevancia en esta ley que huye de cargar de información ya que el poder del procesamiento cerebral, como hemos visto, es limitada. El cerebro comienza a ralentizarse cuando recibe más información de la que puede procesar. Existen tres factores que llenan al cerebro de carga cognitiva que debemos evitar: demasiadas opciones; demasiada reflexión requerida para el usuario y falta de claridad.
5.Ley de Postel
La Ley de Postel (también conocida como Principio de Robustez) fue formulada por Jon Postel, uno de los padres de Internet. La ley formula el principio de “sé liberal en lo que aceptas y conservador en lo que envías”.
En la ley se recogen indicaciones de empatía, flexibilidad y tolerancia con cualquier cantidad de acciones que el usuario pueda tomar. Es decir, estar preparado para que el usuario interaccione con tu web de diferentes formas, poniendo límites a las mismas y dando feedback claro a los usuarios.
6.Ley del ‘Peak-end’
La gente tiende a juzgar una experiencia principalmente basándose en cómo se sintieron en el punto álgido y cómo terminó, más allá del conjunto o la media de cada momento de la experiencia.
Durante el diseño de un customer journey (experiencia de cliente, en español) dentro de una página web se producirán momentos intentos al principio y al final del viaje del usuario. Se deben identificar los momentos en que su punto es más útil, valioso o entretenido para captarlos y hacerlos aún mejores.
Es importante tener en cuenta que las personas recuerdan experiencias negativas más vívidamente que las positivas. Un ejemplo claro de esta ley llevada a la práctica son la devolución de errores 404 de una web, se deben de dar opciones de recuperación instantánea para no perder al usario o tener controlado los códigos de respuesta y evitar a toda costa que nuestra web tenga errores de este tipo.
Para eso es importante tener un equipo SEO que controle los códigos de error que tan penalizables son para el usuario y para Google.

7.Ley de la estética-usabilidad
Los usuarios tienden a percibir los diseños ‘bonitos’ como diseños más usable.
¡Es cierto! Lo hermoso gusta. Ha sido comprobado por innumerables test de usabilidad web: un diseño estéticamente hace que los usuarios toleren más los problemas de usabilidad pequeños. Esta doble vara de medir debe ser tenida en cuenta cuando se hagan test de usabilidad ya que pueden enmascarar problemas que no detectemos y afecten directamente en el trabajo descrito.
Los diseños satisfactorios estéticamente crean una respuesta positiva en la mente de la gente y les hacen pensar que el producto funciona mejor.
Como conclusión, debemos poner en el centro de las leyes de UX el sentido común a la hora de crear un producto o servicio, online u offline, donde se debe tener siempre y primero en mente a los usuarios. El user experience research o investigación de la experiencia de usuario es la pata del ux que estudia por qué las experiencia son como son. Estas técnicas se usan para acabar resolviendo el problema equivocado o respondiendo a la pregunta incorrecta. Para ello se usan numerosas investigaciones cuantitativas, cualitativas o de mercado/usario que ayudan a los expertos en experiencia de usuario a comprender el comportamiento y las actitudes de los usuarios, a mejorar la experiencia y a medir el rendimiento, experimentar o demostrar algo.
Si te ha gustado nuestro artículo sobre usabilidad web y diseño ux, no dudes en compartirlo y dejarnos un comentario.

