En un post anterior estuvimos hablando sobre cómo empezar a utilizar Google Tag Manager, vimos sus aspectos básicos y comenzamos con la instalación de las primeras etiquetas como eran la de seguimiento de Google Analytics y seguimiento de llamadas en el sitio web.
En este post, explicaremos como realizar el seguimiento de formularios de nuestra página web cuando aparece un mensaje de Gracias y no tenemos Thank You Page. En estos casos tendremos que trackear la aparición de dicho elemento en la pantalla, para así asegurarnos de que contabilicemos exactamente los formularios que un usuario envía correctamente. Como especialistas en Analítica Web y SEM te contaremos la mejor manera de realizar la medición de envío de formularios sin pagina de gracias en Google Tag Manager.
Medir envío de formulario por Elemento de Visibilidad
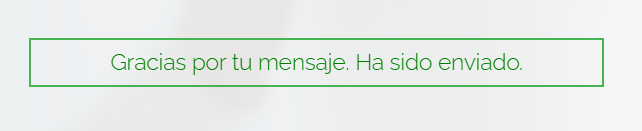
Lo primero que debemos hacer será ir a nuestra página web y realizar un envío de formulario de prueba para que nos aparezca el mensaje de gracias:

Una vez lo visualicemos, deberemos hacer clic sobre dicho mensaje con nuestro botón derecho del ratón y hacer clic en Inspeccionar.
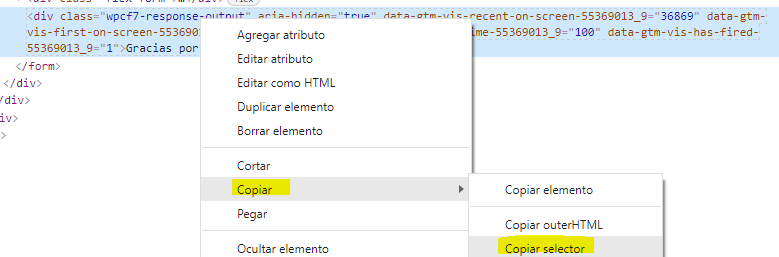
Tras esto, clic derecho de nuevo en el elemento y seguir estos pasos:

El elemento que hemos copiado debe tener un formato similar a este:
#wpcf7-f5-p8-o1 > form > div.wpcf7-response-output
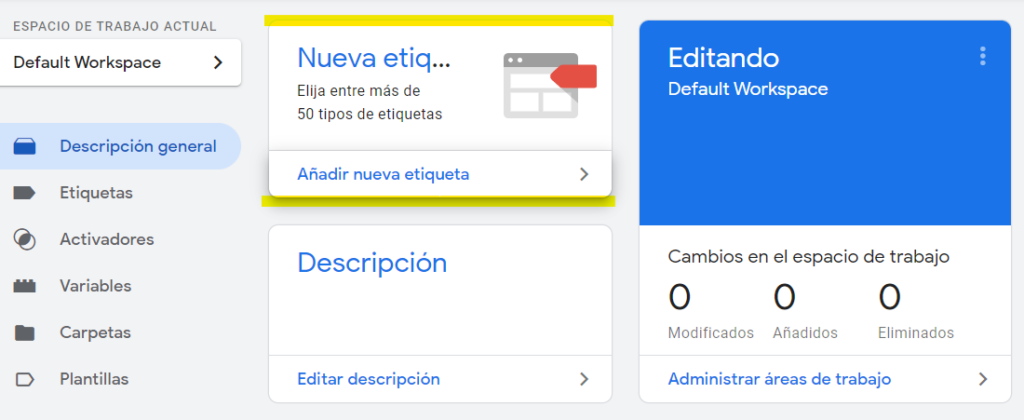
Una vez tengamos copiado dicho elemento lo guardamos y vamos a nuestra cuenta de Google Tag Manager y seleccionamos Crear Nueva Etiqueta.

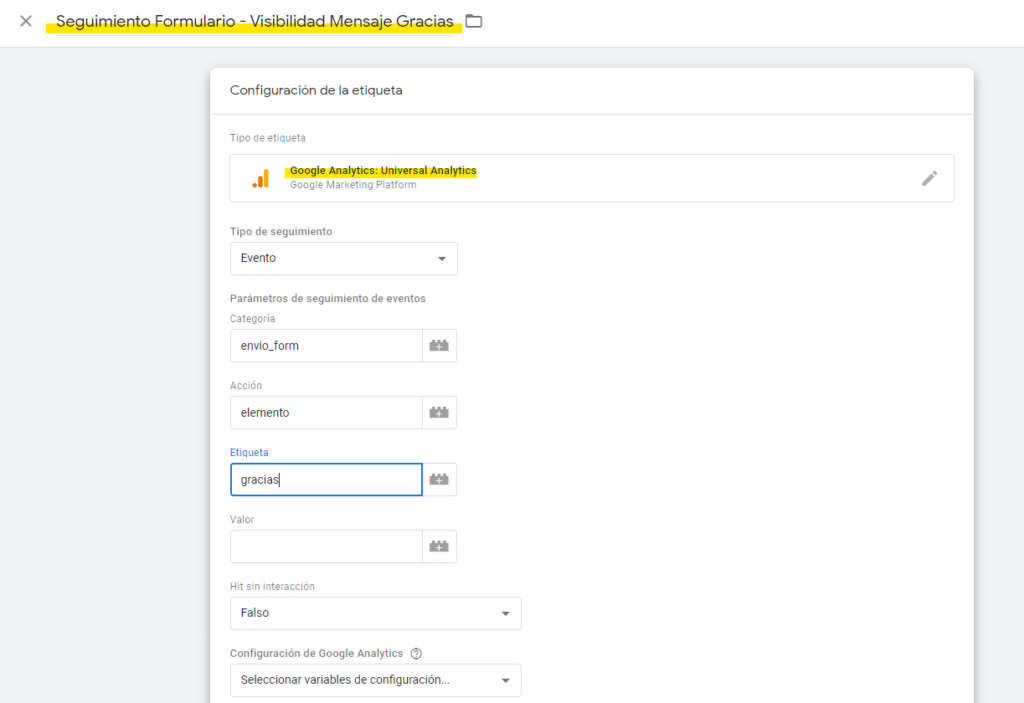
A continuación, configuramos la Etiqueta seleccionando a que herramienta queremos enviar la información como por ejemplo en la imagen, creando un Evento en Google Analytics:

Posteriormente vamos a la creación del Activador, en este punto es donde le diremos a Google Tag Manager que nos realice el seguimiento de envíos de formulario a través de un mensaje de gracias en nuestro sitio web.
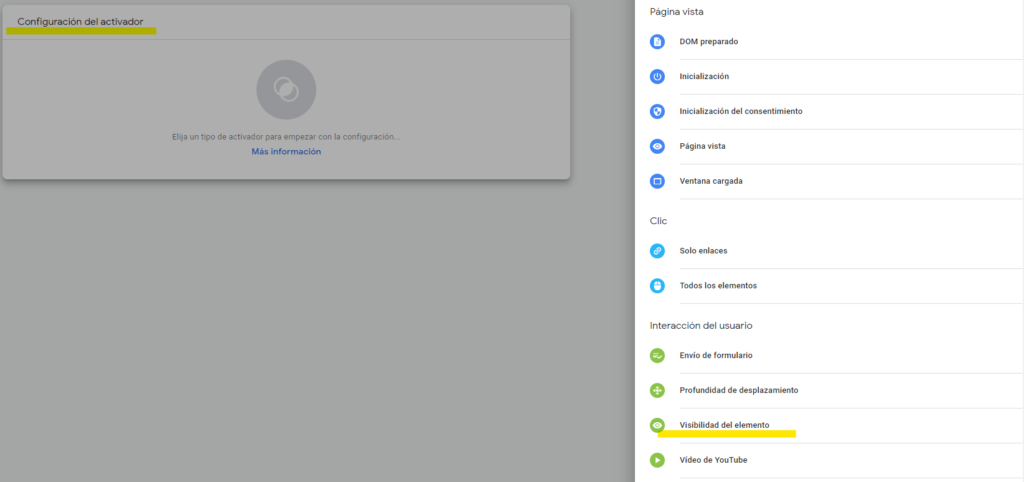
Para ello, dentro de Activador, seleccionamos Configuración del Activador > Interacción del Usuario > Visibilidad del elemento.

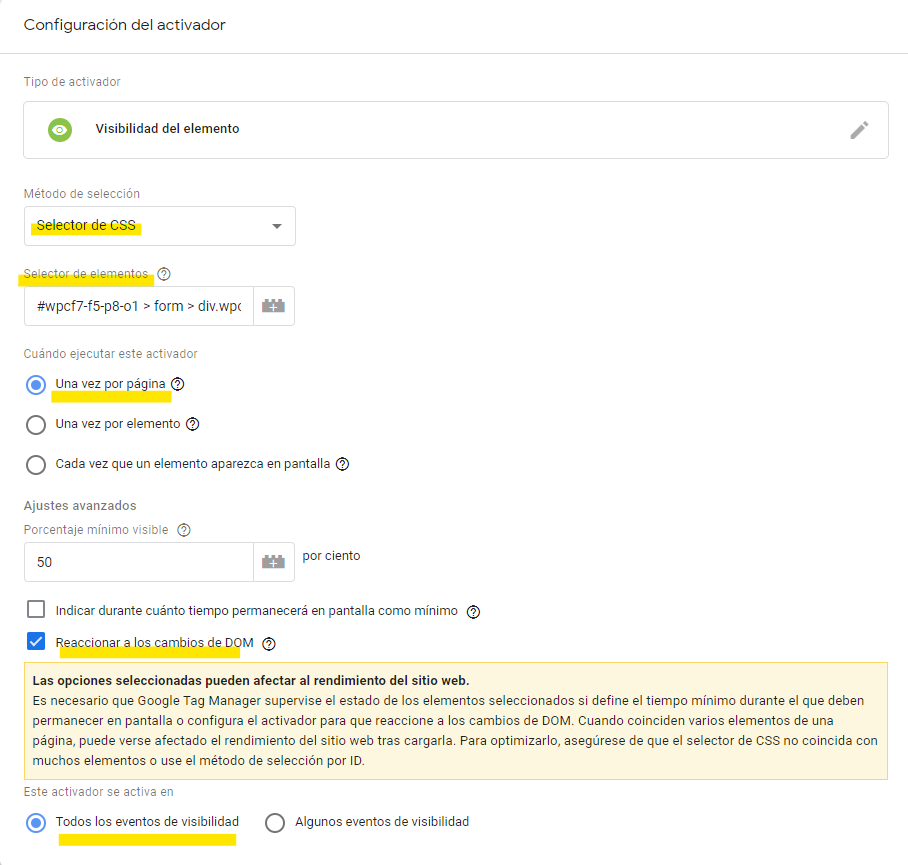
En la siguiente pantalla, configuramos para que quede de la siguiente manera:
Seleccionando Selector de CSS y copiando nuestro fragmento que dejamos guardado anteriormente, correspondiente al selector del mensaje de Gracias.
Dejamos toda la configuración tal y como aparece a continuación:

*A tener en cuenta: Si no funciona con el 50% de porcentaje mínimo visible, se puede bajar hasta el 1% mínimo.
Tras esto, guardamos, le damos a Enviar dentro de nuestro Espacio de Trabajo en Google Tag Manager y ¡Voilà! ya estaremos midiendo los formularios que se envían correctamente desde nuestro sitio web sin página de gracias.
Ahora ¿Cómo sabemos si lo hemos hecho bien y estamos midiendo correctamente?
Para ello, vamos a comprobarlo desde la opción de Vista Previa de Google Tag Manager.
Comprobar que nuestra etiqueta de Tag Manager funcione correctamente
Vamos a Vista Previa, dentro de nuestro Espacio de Trabajo en Google Tag Manager.

Insertamos nuestro sitio web y cuando nos aparezca en una nueva ventana hacemos una prueba rellenando nuestro formulario.
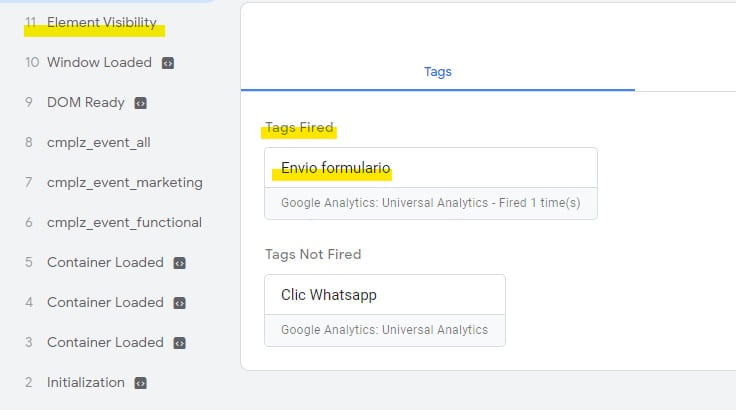
Volvemos a la ventana de Google Tag Manager y, si todo está correctamente configurado, nuestra etiqueta debe aparecer dentro de ‘’Tags Fired’’ así como aparecer el activador ‘’Element Visibility’’ en la columna de la izquierda, tal y como vemos en la siguiente imagen:

De esta manera, ya quedaría correctamente instalada nuestra Etiqueta y ya estaríamos realizando en Google Tag Manager el Seguimiento de Formularios por Elemento de Visibilidad, en nuestro caso, mensaje de Gracias.
¿Necesita ayuda adicional para realizar la medición de su Sitio Web?
En La Biznaga Digital, somos expertos en la medición, recolección y análisis de datos de una web. Si está listo para ver cómo podemos ayudar a su sitio, consulte nuestros servicios de Analítica Web.

